Die Performance einer Webseite ist heutzutage ein sehr wichtiger Faktor im Bereich der Webseiten Optimierung und wird dennoch häufig vollkommen vernachlässigt. Neben den ganzen SEO-Faktoren wie Keywordoptimierung oder Backlinkaufbau wird recht selten über das Thema Geschwindigkeit des Seitenaufbaus gesprochen. Dabei führt eine sehr zügige Darstellung des Seiteninhaltes nicht nur zu zufriedenen Kunden, bzw. Lesern, sondern auch zu einem besseren Ranking bei Suchmaschinen. Wie Sie die Performance Ihrer Webseite mit dem nützlichen Tool GTmetrix analysieren können und darüberhinaus noch Hinweise zur Verbesserung erhalten lesen Sie in diesem Artikel.
Mit GTmetrix die Performance der Webseite analysieren
Der kostenlose Webdienst GTmetrix untersucht die Antwortzeiten von Webseiten und generiert aus den Ergebnissen einen übersichtlichen Bericht. Aus diesem können einerseits wichtige Kennzahlen abgelesen werden, zudem bekommt man einige Tipps geliefert, wie diese Kennzahlen positiv beeinflusst werden können.
Der Hauptbestandteil dieses Berichtes resultiert auf den Ergebnissen der Dienste Google Page Speed und Yahoo´s YSlow. Anhand dieser Werte kann generell schon eine Aussage darüber getroffen werden, inwiefern die Geschwindigkeit des Seitenaufbaus bereits optimiert wurde und in welchem Umfang noch Verbesserungen möglich sind.

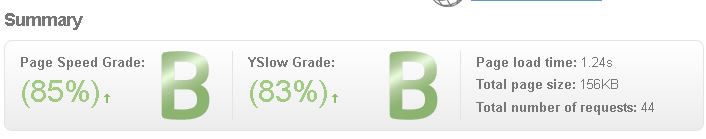
Die Zusammenfassung, auf der die genannten Werte als Prozentzahl ausgegeben werden, beinhaltet auch die Ladezeit, die Größe der Webseite sowie die Gesamtzahl der Aufrufe während des kompletten Seitenaufbaus. Diese absoluten Werte gilt es, durch die nachfolgenden Tipps zu verbessern.
Tipps zur Verbesserung des Seitenaufbaus
Unterhalb dieser Zusammenfassung bekommt man zahlreiche nützliche Tipps für die Steigerung der Webseiten Performance. Zu den häufigen Fehlern bei der Optimierung gehören unter anderem
- Unzureichende Komprimierung der Bilder
Bilder sollten optimaler Weise in dem Format gespeichert werden, in denen Sie auch angezeigt werden. Ein Bild, dass mit 100×100 Pixel ausgegeben wird, sollte auch in diesen Abmessungen auf dem Webserver gespeichert sein. Ebenso sollte ein möglichst platzsparendes Dateiformat (jpg, png) gewählt werden. - HTML oder CSS nicht optimiert
Durch eine Optimierung des Quellcodes lässt sich die Menge der zu ladenden Daten und damit dir Dauer der Ladezeit deutlich minimieren. - Fehlende Komprimierung der Webseite
Durch die Aktivierung der Gzip-Komprimierung lässt sich ebenfalls einiges an Traffic zwischen Host und Server einsparen.
Die zu optimierenden Punkte werden nach Dringlichkeit geordnet angezeigt. Mit einem Klick auf die einzelnen Einträge können Details angezeigt werden.

Inwiefern alle Punkte umgesetzt und ausgebessert werden können liegt einerseits am technischen Vermögen des Betreibers (Anpassungen von Quellcode oder Servereinstellungen), andererseits muss auch der Aufbau des Themes berücksichtigt werden. Einige Beanstandungen lassen sich vielleicht nur mit sehr viel Aufwand ändern, die das Verhältnis zum Nutzen leicht sprengen können. Es gibt aber auch Probleme, die man selbst nicht beseitigen kann. So können Einstellungen am Webserver, zum Beispiel bei günstigen Webhostingpaketen nur sehr eingeschränkt geändert werden.
Der Großteil der wichtigsten Faktoren lassen sich aber durchaus vom Betreiber der Webseite optimieren. Idealerweise werden neben den Tipps in der jeweiligen Detailansicht auch teilweise optimierte Dateien zum Download angeboten. Dies ist besonders bei Bildern sehr praktisch. GTmetrix bietet für alle nicht optimalen Bilddaten eine komprimierte Version als Download an, die dann unmittelbar gegen die zu großen Dateien auf dem eigenen Webserver getauscht werden können. Auch bei der Verkleinerung des Quellcodes werden optimierte Versionen zum Herunterladen angeboten. Selbstverständlich sollte man sich hier nicht blind auf GTmetrix verlassen, sondern entsprechend testen.
Zusätzliche Features und Pro Version
Eine ebenfalls sehr nützliche Grafik ist der sogenannte Waterfall im Reiter Timeline. Hier werden sämtliche Prozesse und Aufrufe, die während des Ladevorgangs auftreten, in einer Art Zeitstrahl abgebildet. Hier kann sehr gut abgelesen werden, welcher (externe) Aufruf die meiste Zeit beansprucht.

Im Bereich History lassen sich ältere Testergebnisse abrufen. Dies ist besonders nützlich, um getätigte Änderungen miteinander vergleichen zu können. Ohne kostenlose Registrierung werden die Ergebnisse der letzten sieben Tage angezeigt. Die Registrierung beinhaltet das Monitoring von 5 Webseiten, sowie das Abspeichern von Ergebnissen für insgesamt 20 Webseiten. Features der kostenpflichtigen Pro Versionen sind automatische (stündliche) Tests, sowie das Setzen von Alarmen und deren videogestützten Analyse. Für die einfache Webseiten Performance Analyse und zur grundlegenden Optimierung der Ladezeiten reicht die kostenlose Registrierung aber absolut aus.
GTmetrix hat mir persönlich schon sehr gute Dienste geleistet. Besonders überrascht war ich über die schier unzähligen Requests, die z.B. durch Jetpack ausgelöst werden. Interessant ist auch, dass Google Page Speed sogar Google-Eigene Dienste wie Adsense-Grafiken oder Google-Analytics Javascript anprangert.
Link: Webseiten Perfomance analysieren mit GTmetrix (www.gtmetrix.com)
Ebenfalls interessant: